Google 插件开发 chomeApi ts 类型库
npm 地址:https://www.npmjs.com/package/@types/chrome
项目依赖安装
执行命令
npm install @types/chrome -D
package.json 文件
"devDependencies": {
"@types/chrome": "0.0.171",
...
然后在 tsconfig.json 文件添加类型:
{
"compilerOptions": {
...
"types": [
...
"chrome",
...
],
}
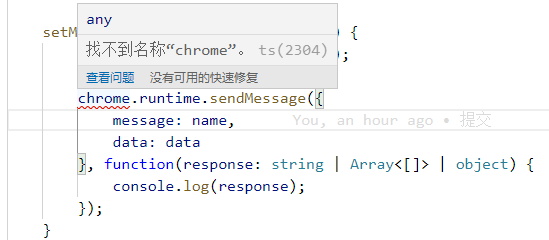
没配置之前:

配置后:

ts 类型检测可以正常使用~
调试工具
谷歌插件安装在紫鸟浏览器里面时,由于紫鸟浏览器无输出控制台,解决方案
- 代码执行关键时刻上传日志至服务器
- 安装调试工具eruda 埃鲁达